1. Vite?
Vite는 Vue 창시자가 만든 나온 지는 약 2년이 조금 넘은 빌드 도구이고, 네이티브 js 모듈인 ES Module을 기반으로 한 데브 서버입니다.

어느 날 Vite를 그냥 쓰면서 한 가지 궁금증이 들었는데 왜 사람들이 Vite가 빠르다고 할까 라는 궁금증이 생겼습니다.
근데 왜 사람들이 Vite가 빠르다고 생각하고 또 실제로 그렇게 되냐면
먼저, Webpack과 같은 모듈 번들러가 나왔던 이유는 JS의 모듈화와 깊은 관계가 있습니다.
아까 언급했던 ES Module은 ECMAScript Modules의 줄임말로 이 ES Module이 등장하기 전까지는 JS에서 모듈화는 존재하지 않았습니다.
그래서 require.js나 IIFE를 사용하지 않으면 모듈화가 불가능했다고 합니다.
근데 이런식의 라이브러리를 사용하다가 JS에 어느 순간 업데이트가 되면서 우리가 쓰는 import와 export가 나오게 됩니다.
이 문법을 이용해서 여러개의 파일을 하나로 합쳐주거나 하나의 단위로 묶어 주는 것을 번들링이라고 하는데, 현재는 보통 모듈 번들러로 Webpack을 사용하고 있습니다.
2. 왜 빠를까
Vite는 로컬에서 개발할 때 번들링을 하지 않고 ESM 방식을 사용합니다.
근데 이 방식이 뭐냐?
vite는 ESM을 네이티브로 지원하는 브라우저 환경을 활용합니다.
JS 파일을 모두 번들링하지 않고, 필요한 파일만 브라우저가 가져가도록 하는 것입니다.
원래 Node modules의 라이브러리는 일반적으로 ESM이 아닌 CommonJS의 형식으로 되어있습니다.
즉, require.js 느낌으로 작성되어 있다고 보시면 됩니다.
vite는 이러한 라이브러리를 ESM으로 한번 변환을 해서 캐시에 저장을 합니다.
이렇게 될 시에는 브라우저가 빠르게 ESM 파일을 로드할 수 있고 개발 서버의 응답 속도가 빨라집니다.
웹팩은 번들러 중심의 도구이고, 개발 서버를 실행하기 전에 모든 파일을 번들링 해서 하나의 자바스크립트 파일로 만들기 때문에 로컬 서버를 시작할 때 관련 있는 모듈들을 번들링 해서 메모리에 쌓는 시간이 필요합니다.
하지만 Vite는 pre로 한번 변환을 해서 캐시에 저장을 해놓았기 때문에 명령어를 실행과 동시에 서버가 실행됩니다.
3. Vite의 해결 방식
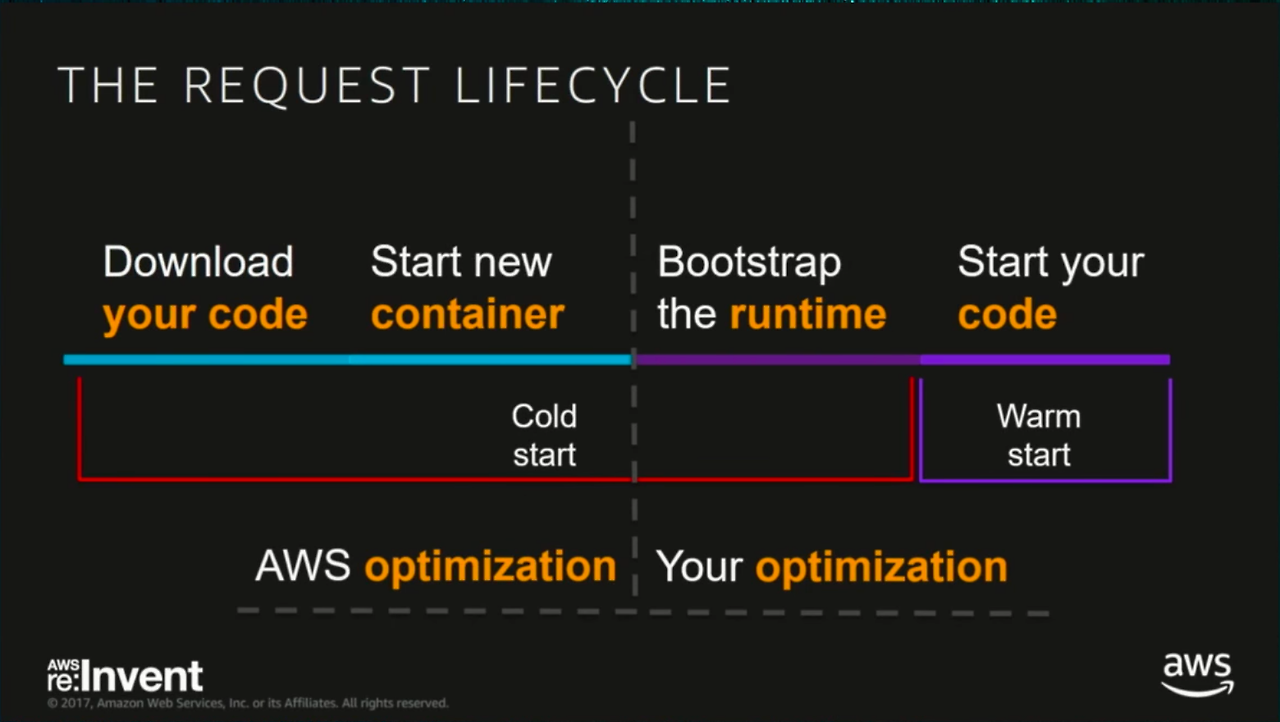
원래 기존의 번들러 도구 같은 경우에 개발 서버를 ColdStart 방식으로 구동할 때 모든 소스 코드에 대해서 로드, 크롤링, 빌드 작업을 마쳐야 페이지가 띄워졌습니다.
아래 사진처럼 코드를 zip 파일처럼 압축된 형태로 다운로드한 후에 컨테이너를 새로 하나 생성한 후에 런타임을 거치고 코드가 화면상에 나타납니다.

반면 Vite는 이러한 문제를 dependencies와 source code로 나누어서 개발 서버를 시작합니다.
Dependencies는 개발할 때 내용이 바뀌지 않을만한 일반적인 소스코드입니다.
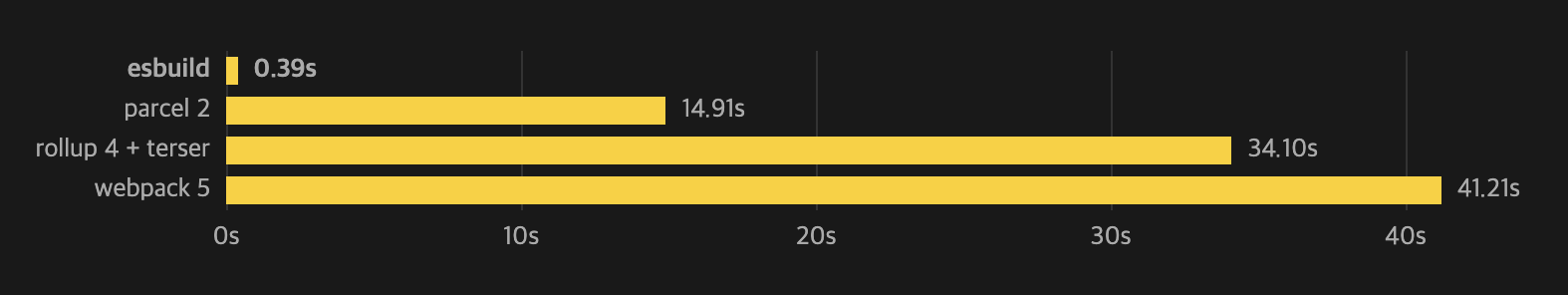
기존 번들러로는 엄청나게 큰 프로젝트를 번들링 할때 시간이 매우 오래 결렸으나 이제는 esbuild가 나와서 상당히 빨라졌습니다.
vite 또한 이 esbuild의 사전 번들링 기능을 사용하고 있어서 매우 빠릅니다.

Source Code는 JSX, CSS 또는 수정이 매우 많은 컴포넌트 같은 경우에는 네이비트 ES Module을 사용해서 제공하고 있습니다.
이 말은 브라우저를 번들러 형식으로 사용한다는 것입니다. 이렇게 되면 그냥 브라우저에서 Vite 서버에게
"css, jsx가 변경되었는데 변경된 코드 내용 줄래"라고 요청하면 vite 측에서는 전달만 해주면 된다.
4. 느낀 점
원래도 Vite를 사용하면서 빠르고 간편하다는 것은 인지하였으나 어떤 식으로 동작하고 이루어졌는지 궁금했었는데,
이참에 알아보면서 번들, Webpack과 같은 기초적인 부분들을 다시 한번 배울 수 있어 좋았다.