저번에 블로그를 서로 공유하다가 어떠한 개발자 분께서 next/image관련해서 발표를 하셨는데
관련 정보를 찾아보다가, lazy loading이 관련되어 있어서 알아보게 되었습니다.
1. lazy loading?

lazy loading은 말 그대로 해석을 해본다면 게으른 로딩? 이 됩니다.
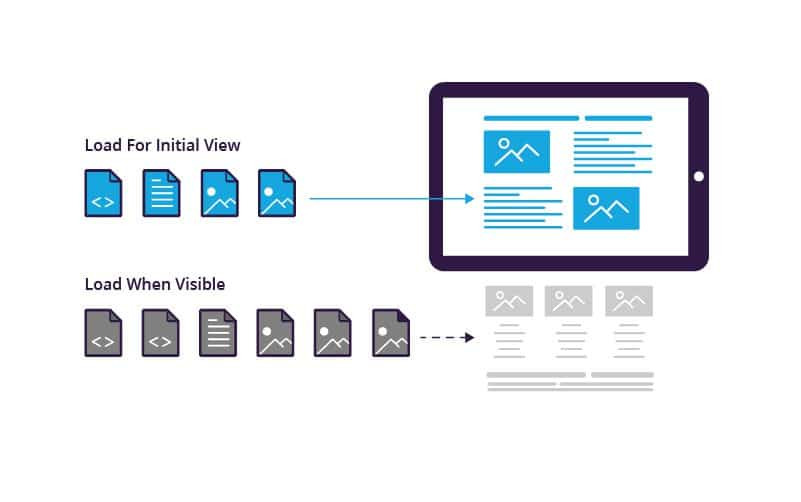
말 그대로 중요도가 떨어지거나 혹은 화면에 즉시 보여질 필요가 없는 요소의 로딩을 게으르게 함으로써
웹 페이지의 로딩을 최적화 하는 기술을 뜻합니다.
2. 왜 사용할까?
lazy loading은 이미지, 동영상, 스크립트를 한 번에 불러올 시에 로딩시간이 길어질 수 있다는 부분을 보완하여
실제로 먼저 볼 부분만 로드하고, 나머지 부분은 후에 로드 시켜서 초기 로드 시간을 단축시킬 수 있습니다.
또, 이러한 부분에 의해서 처음 데이터를 적게 전송을 하여 데이터 전송량도 절약이 가능합니다.
또한 다른 UX 부분 개선과 초기 로딩 속도도 개선이 되니 자동으로 SEO 점수에 긍정적인 영향을 미칠 것입니다.
3. 사용하는 방법
1. next.js - next/dynamic
import dynamic from 'next/dynamic'
const DynamicHeader = dynamic(() => import('../components/header'), {
loading: () => <p>Loading...</p>,
})
export default function Home() {
return <DynamicHeader />
}
dynamic import 기법은 import를 사용해서 code splitting을 구현하는 방법입니다.
code splitting은 큰 규모의 프로젝트에서 필요한 Js의 코드를 더 작게 분할하는 기술입니다.
근데 이 기능이 next에만 있느냐? 그건 아닙니다.
2. react.js - React.lazy()
import React, { useState } from 'react'
const LazyHeader = React.lazy(() => import('../components/header'))
const Page = () => {
const [isLoading, setIsLoading] = useState(false)
return { isLoading && <LazyHeader/> }
}
위의 방식은 React에 빌트인 되어있는 lazy 메서드를 사용한 방식인데,
코드를 봐보면 이 두 가지의 방식이 비슷해 보일 수 있습니다.
그 이유는 바로 이 React.lazy() 방식이 Next.js에서도 채택하고 있는 방식이라 서로 같은 방식을 공유하고 있다는 점 때문입니다.
굳이 차이점을 찾자면 Next.js에도 추가가 되면서 더 많은 기능을 제공하고 있다는 차이가 있습니다.
3. next.js - next/image
import Image from 'next/image'
export default function Page() {
return (
<Image
src="/profile.png"
width={500}
height={500}
alt="Picture of the author"
/>
)
next image는 이미 Next.js에서 Image기능 안에 lazy loading과 최적화를 포함시켜서
lazy loading이 필요한 부분이 단순 이미지일 경우에 쓰면 간단하게 할 수 있을 것 같습니다.
4. 궁금했던 점
lazy loading을 공부하다 보니 초기 로딩의 향상 때문에 Js의 파일을 줄여서 한다는 말을 듣고
그렇다면 SSR과의 차이점은 뭘까라고 생각해서 조사해 보았는데,
SSR은 서버에서 사용자에게 보여줄 페이지 전체를 구성해서 보여주고,
lazy loading은 필요하지 않은 부분을 나중에 로드시키는 기법입니다.
라고 나와서 둘은 그냥 쓰임의 차이라고 생각이 됩니다.
5. 느낀 점
lazy loading을 이번에 처음 알고 그에 따라서 조사해 보았는데
SSR과는 또 다른 개념이라서 이 두 개를 잘 조합해서 사용하면 훨씬 UX를 고려한 웹 사이트를 개발할 수 있지 않을까라고 생각했습니다.