1. 세팅하기
일단 CRA로 프로젝트를 생성해 주면 public 폴더에 아래 사진처럼 manifest.json 파일이 생길 것 입니다.

크롬 확장 프로그램을 만들기 위해서는 이 파일을 수정을 해줘야 합니다.

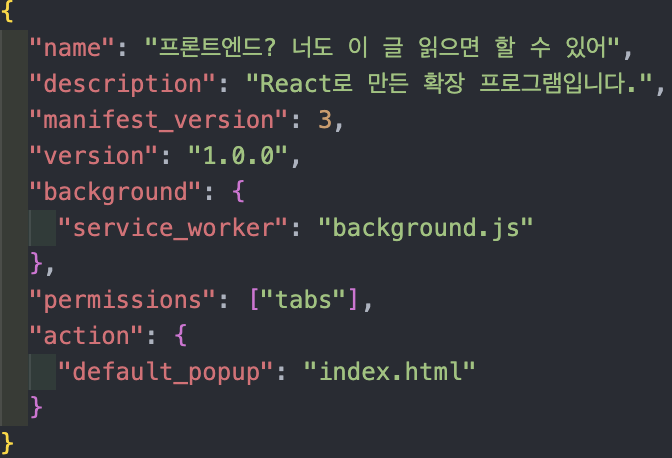
먼저, 저 같은 경우에는 공식문서를 참고해서 이런 식으로 파일을 세팅해 주었습니다.
2. 실행시켜 보기
크롬 확장 프로그램 같은 경우에는 개발 방식이 특이한데, dev나 start로 프로젝트를 확인하기보다
build를 통해서 로드를 합니다.
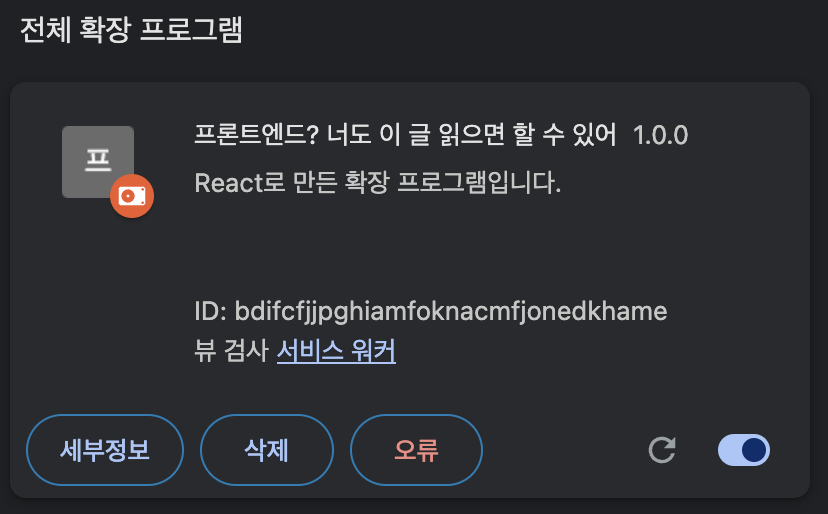
build를 완료하였다면 chrome://extensions/으로 이동해, 개발자 모드를 켜, 압축해제된 확장 프로그램을 로드합니다.
라는 버튼을 클릭하여, 방금 build 한 파일을 로드시켜, 디바이스의 chrome에 설치를 시켜주면 확인할 수 있습니다.

일단 확장 프로그램 자체는 말했는데, 이 확장 프로그램을 내가 원하는 의도대로 만들고 싶다면
3. 커스터마이징 하기
일단 아직까지 확장 프로그램을 내가 원하는 대로 띄우지도, 만들지도 못하는 상황입니다.
우리가 아는 확장 프로그램처럼 띄워주려면 manifest.json을 수정하여
"action": {
"default_popup": "index.html"
}
이렇게, action으로 index.html을 띄워줍니다.
저희는 React의 SPA 방식으로 개발하기 때문에, index.html로 설정을 해주고,
그다음부터는 저희가 개발하던 대로 개발해 주면 됩니다.
예시코드를 짜본다면,
import React from 'react';
import * as S from './style.ts';
const App = () => {
return (
<S.Wrapper>
<S.Button onClick={() => window.open('https://jaegyunfe.tistory.com/')}>
<S.Img src="Example Img" />
</S.Button>
<S.TextWrapper>
<S.Text>프론트엔드를 잘 하고 싶다구요?</S.Text>
<S.Text>이 블로그를 추천할게요!</S.Text>
</S.TextWrapper>
</S.Wrapper>
);
};
export default App;
이런 식으로 짜서 다시 build를 시켜 로드를 시켜주고 들어가 보면,
이렇게 잘 작동하고 원하던 대로 나오는 모습이 나옵니다.
4. 느낀 점
평소에 React로 개발을 하면서 웹 개발 이외에는 할 수 없다고 생각했는데,
생각도 못한 크롬 확장 프로그램을 React로 개발해서 재밌게 개발한 것 같습니다.